Astazi putin despre o problema frecventa ce poate aparea la un magazin online bazat pe platforma Magento dar si in cazul altor platforme.
Articolul de fata este despre un caz concret. Se da un client cu un magazin online dezvoltat pe Magento 1.9. Acesta ne-a solicitat ajutorul deoarece a constatat o problema cu emailurile trimise de pe server. Un numar foarte mare de mailuri trimise si o rata medie scazuta a livrarilor cu succes.
Problema lasata nerezolvata, duce in timp la deteriorarea reputatiei trimitatorului (a domeniului detinut si/sau al IP-ul alocat acestuia). Ulterior, se ajunge ca acest magazin online sa fie inclus intr-un black list. Odata black list-at un magazin online, chiar si emailurile valide trimise au mari sanse sa ajunga in folderul SPAM sau chiar blocate de tot si nelivrate destinatarului.
Analiza problemei magazinului online
Analizand problema in detaliu, am constatat ca majoritatea emailurilor trimise si nelivrate, sunt emailuri trimise de site. Este vorba de acele „welcome emails” trimise automat atunci cand se inregistreaza pe site un vizitator. Intrand in sectiunea de administrare a siteului, la sectiunea Customers, am avut o surpriza. Mii de utilizatori creati, in mod evident creati automat de boti. Acest lucru era foarte evident avand in vedere ca toti aveau nume similare, generate automat de un script malitios dupa un anumit pattern. In cazul acesta, numele era format intotdeauna dintr-o asociere de nume si prenume, avand la final adaugate 2 caractere cu majuscule, pentru unicitate, iar adrese de email erau din Rusia sau China. De asemenea, timpul in care au fost create aceste conturi, a fost unul scurt, in neconcordanta cu ritmul obisnuit de aparitie al conturilor noi, valide.
Rezolvarea problemei
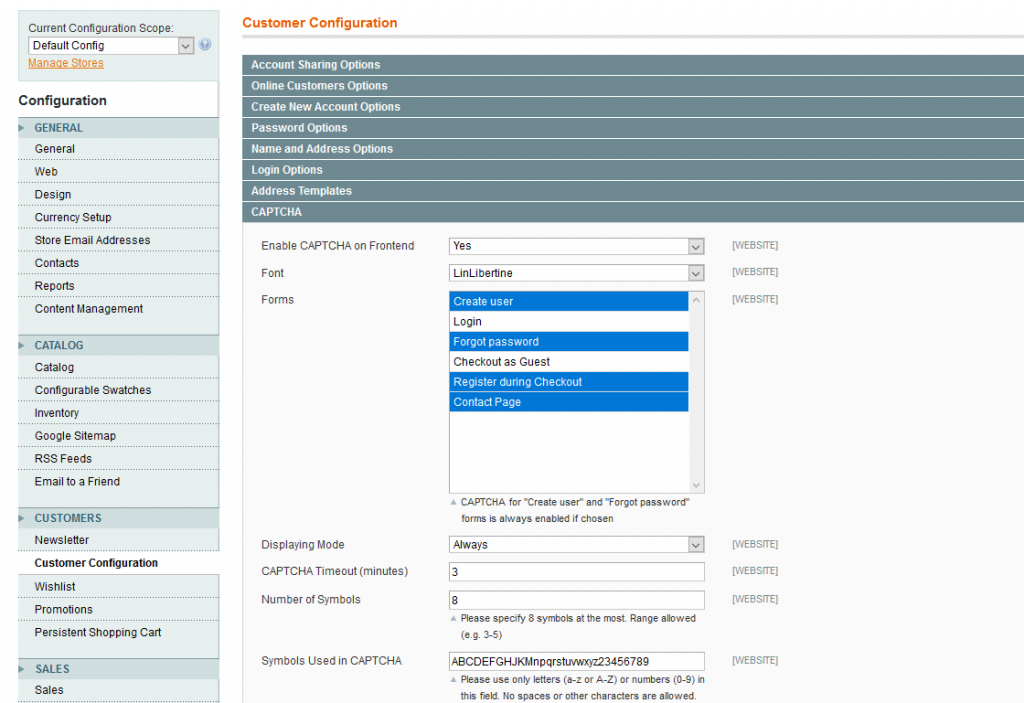
Evident, in prima faza, am sters toate aceste conturi false si am activat codul CAPTCHA pe pagina de inregistrare cont client. In cazul magazinului magento, versiunea 1.9, acest lucru se poate face foarte usor, din System / Customers / Customer Configuration / CAPTCHA:

Am lasat asa siteul vreo 2 zile, in speranta ca acest cod CAPTCHA va rezolva problema. Nu a fost asa, scriptul a fost mai istet decat am anticipat, a reusit sa treaca de verificarea CAPTCHA, inregistrand in continuare conturi false noi.
Urmatoarea etapa a fost trecerea siteului pe cloudflare. Aceasta este un serviciu foarte bun pentru managementul setarilor DNS, dar si pentru o multime de alte avantaje oferite. Pe langa conturile platite, care vin cu alte avantaje la pachet, exista si contul „FREE”. Chiar si acesta, ofera suficiente avantaje unui site de dimensiune mica spre medie. Trecerea este relativ simpla, tot ce trebuie facut este sa inregistram un cont pe platforma lor, daca nu avem deja unul creat anterior. Pentru a ruta DNS-ul prin ei, adaugam siteul in cont si setam la registrar-ul domeniului, noile name-servere oferite de cloudflare. Dupa un timp scurt de cateva ore (pana la maxim o zi) necesare propagarii, contul va deveni activ si putem utiliza avantajele acestei platforme.
In primul rand, pentru a limita inregistrarea conturilor noi doar pentru clientii din România, am facut o modificare in formularul de inregistrare. In cazul platformei Magento 1.9, formularul in cauza, este localizat de regula aici:
app\design\frontend\[ numele temei folosite ]\default\template\persistent\customer\form\register.phtml
Daca tema utilizata nu contine acest fisier template, se face fallback la tema default sau tema RWD (tema default pentru un layout responsive: Responsive Web Design).
Odata cu cloudflare, avem la dispozitie in variabila globala $_SERVER, un atribut pentru tara de provenienta a vizitatorului (HTTP_CF_IPCOUNTRY). Acest lucru este foarte convenient, intrucat ne scuteste de utilizarea unor servicii de geolocation.
Editare template inregistrare utilizator magazin online
Putem edita fisierul template amintit mai sus, incadrand partea din fisier care genereaza formularul de inregistrare, intr-o structura IF-ELSE, astfel:
<?php
if ( $_SERVER['HTTP_CF_IPCOUNTRY'] != 'RO' ) {
?>
<p>.... Aici putem introduce un mesaj care sa anunte
vizitatorii straini ca inregistrarea de conturi noi este
permisa doar vizitatorilor din tara noastra.</p>
<p>Daca totusi exista clienti care temporar se afla
in afara tarii, pot plasa comenzi utilizand modul
"guest checkout" in timpul plasarii comenzii.</p>
<?php } else { ?>
<?php echo $this->getChildHtml('form_fields_before')?>
<?php echo $this->getMessagesBlock()->toHtml() ?>
<form action="<?php echo $this->getPostActionUrl() ?>" method="post" id="form-validate" class="scaffold-form" enctype="multipart/form-data">
...
</form>
<script type="text/javascript">
...
</script>
<?php } ?>
In acest fel, formularul va fi afisat doar vizitatorilor din Romania.
Punctul de pe i
Si pentru ca nu dorim sa subestimam istetimea autorilor acestor scripturi, apreciem ca exista mari sanse ca trimiterea formularului pentru inregistrarea clientului „fake” sa se faca direct la adresa care proceseaza cererea venita printr-un request POST. Caz in care editarea de mai sus este ineficienta. Pentru a elimina si acest risc, ne folosim de o alta functie foarte utila a platformei cloudflare. Functia in cauza este Page Rules, unde putem bloca accesul la anumite adrese ale siteului in functie de anumite conditii stabilite.
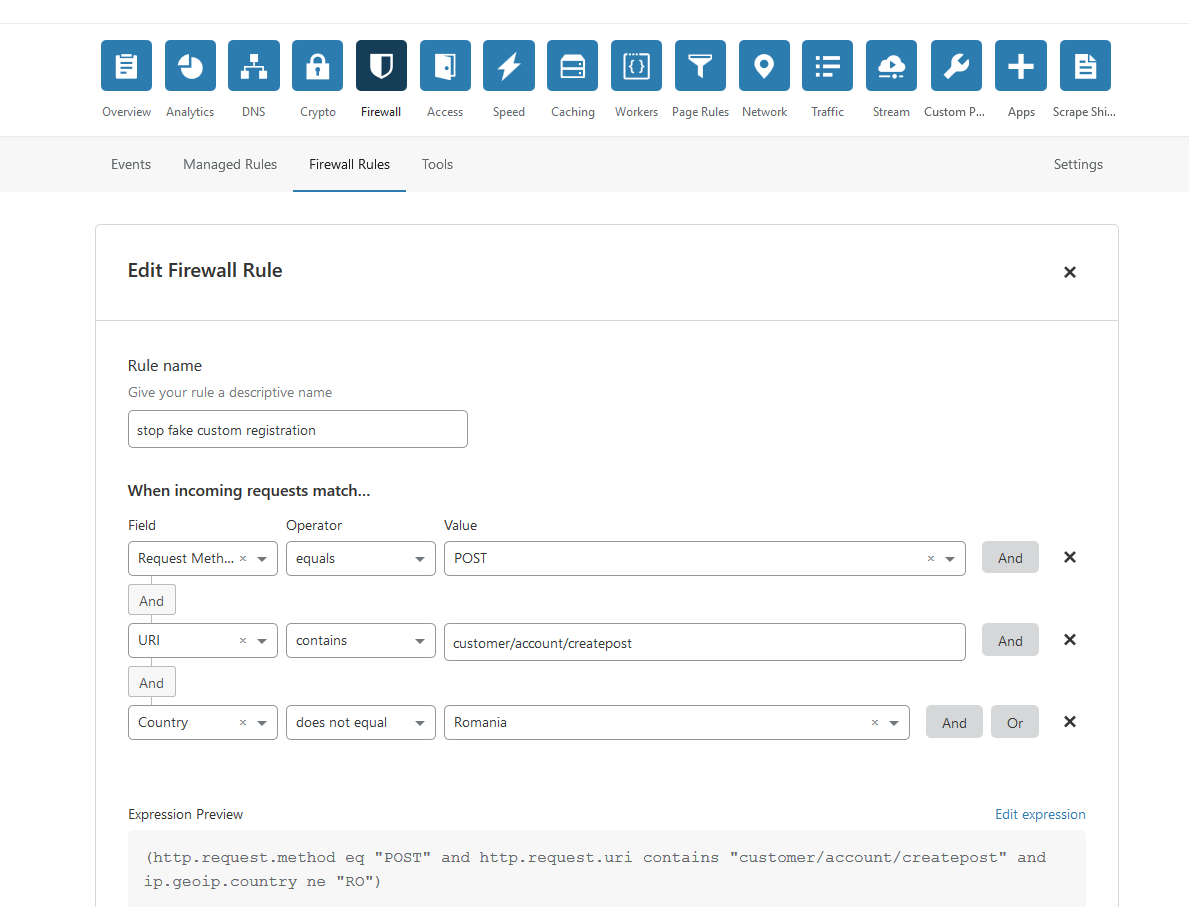
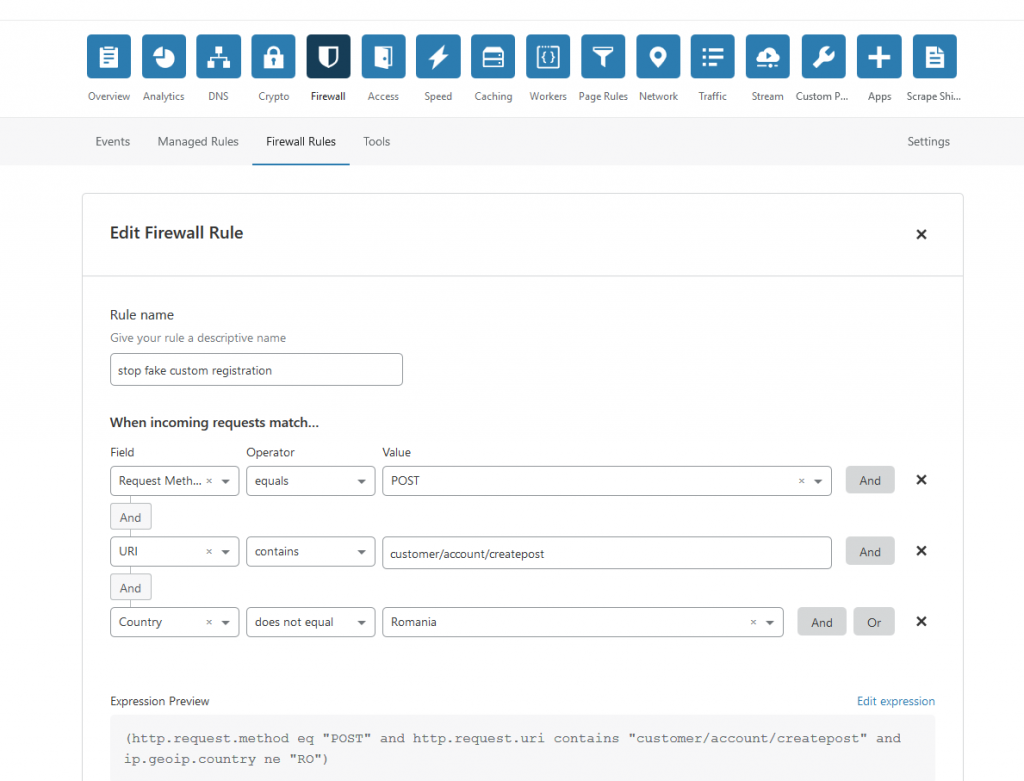
Cream o astfel de regula in contul nostru cloudflare, astfel:
Cand cererea indeplineste cumulativ (folosim operatorul AND intre operatori) conditiile:
– tipul request-ului este POST (Request Method equals POST)
– pagina accesata contine stringul customer/account/createpost – adica adresa responsabila de crearea conturilor noi (URI contains customer/account/createpost)
– tara este alta decat Romania (Country does not equal Romania)
atunci blocam cererea. Setarea arata in felul urmator:

In acest mod, ne asiguram ca toate accesarile automate din locatii nedorite sunt blocate.
In concluzie…
Daca doresti sa implementati ceva asemanator pe magazinul tau online si ai nevoie de ajutor, suntem la un click distanta.