
Certificat SSL: optiune sau necesitate?
In luna octombrie, Google a anuntat ca va implementa o schimbare majora in felul cum vor fi percepute site-urile web de catre vizitatori. Citeste mai departe despre importanta instalarii unui certificat SSL pe site-ul tau web.
Schimbarea este preconizata sa se intample odata cu lansarea versiunii 62 al popularului browser de internet Chrome.
Pe scurt, daca website-ul tau nu are certificat SSL (nu foloseste protocolul HTTPS) ai mari sanse ca site-ul tau sa apara in browser ca ‘Not Secure’, adica nesigur. Si cum statisticile arata ca browserul Chrome este folosit deja de aproape 64% dintre internauti pe calculatoare (septembrie 2017 conform statcounter.com), impactul acestei schimbari va fi unul major.
Pentru a evita neplacerea de a vedea astfel de mesaje de atentionare in browser, asigurati-va ca aveti un certificat SSL valid cumparat si instalat pe serverul care gazduieste siteul web si in acelasi timp, verificati site-ul cap-coada pentru a fi sigur ca nu vor exista imagini, fisiere CSS, JS sau alte resurse, incarcate prin protocolul nesigur HTTP. Acest fapt poate duce de asemenea la generarea de atentionari, chiar daca aveti un certificat SSL valid pe site. Browserele nu agreeaza continutul amestecat, de elemente sigure impreuna cu altele nesigure, pe aceeasi pagina.
Este de ajuns un singur astfel de element nesigur pentru a face ca intreaga pagina sa fie etichetata ca nesigura.
Sfat:
Pentru a gasi repede resursa incarcata prin HTTP in cazul unei asemenea probleme, incercati una dintre metodele:
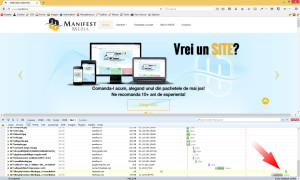
1. dati click dreapta undeva pe pagina (undeva in background, fara a avea cursorul pe un element de continut) si alegeti View Source din meniul contextual. Daca aveti interfata in limba Romana, optiunea va fi probabil Vezi Sursa, in functie de browserul folosit. In pagina incarcata, continand codul HTML al paginii web, cautati cu CTRL-F (sau Command-F pe Mac), sirul de caractere http: Daca exista mai multe astfel de aparitii, parcurgeti toate aparitiile pentru a vedea unde sunt aceste resurse. (Nota: linkurile care folosesc http nu sunt generatoare de warning, pentru ca ele doar trimit vizitatorul pe o pagina, nu incarca vreo resursa. Urmariti in special tag-uri <img>, <link href=… sau <script src= )
2. In mod similar, daca folositi click dreapta pe pagina si alegeti Inspect din meniul contextual, in tab-ul Network, se poate vedea lista cu toate resursele incarcate in respectiva pagina. Plimband mouse-ul peste fiecare resursa, se va vedea calea intreaga de unde se incarca resursa, incluzand protocolul http sau https. (Nota: dupa deschiderea tab-ului Network, este nevoie de un Page refresh pentru a reincarca resursele si a vedea aceasta lista).
De asemenea, este important sa faceti redirectari pentru traficul care ajunge pe site in modul HTTP sa fie incarcat numai prin HTTPS. Puteti face acest lucru prin mai multe metode, in functie de felul in care este realizat siteul (din cod PHP, editand fisierul de configurare .htaccess, editand setarile din backend in cazul siteurilor web bazate pe WordPress, etc).
Problemele nu se opresc aici, site-urile web nesecurizate prin certificat SSL vor fi penalizate si in cautarile organice, aceasta fiind un bun motiv in plus pentru rezolvarea acestei probleme cat de repede se poate.
Daca aveti nevoie de ajutor, apelati cu incredere, va ajutam noi! Contactati-ne accesand linkul Contact Manifest Media si va securizam siteul. Putem sa va ajutam atat cu intermedierea achizitionarii certificatului SSL la un pret foarte bun, cat si cu toate modificarile necesare in codul HTML al website-ului pentru a asigura vizitatorilor o experienta lipsita de orice griji.