Butoane Facebook: Like si Share pentru Blogul tau
Exista o multitudine de module WordPress pentru a adauga butoane facebook pe blogul tau. De multe ori, folosirea acestor module este varianta cea mai usoara, la indemana oricui, chiar si fara inclinatii tehnice, fara cunostinte temeinice de php sau WordPress.
Exista insa si cazuri in care doar pentru aceasta functie suplimentara, nu doresti sa adaugi un modul in plus, pur si simplu nu doresti sa ingreunezi incarcarea website-ului tau sau sa adaugi la vulnerabilitatile care vin la pachet cu un site ce are mai multe module decat are neaparata nevoie.
Adaugarea de butoane Like si Share pe Facebook este un lucru relativ usor, ce poate fi facut in cativa pasi:
Pasi de urmat
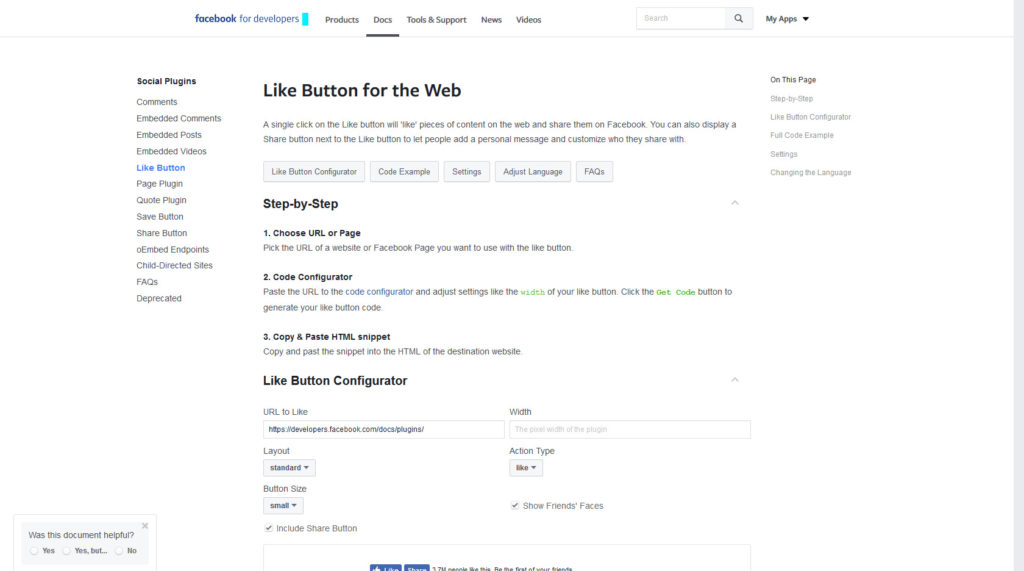
Accesam pagina de mai jos pentru a obtine codul pentru butoanele Like si Share
In campul „URL to Like”, introducem temporar, adresa blogului nostru. Putem folosi diversele optiuni pentru a personaliza aceste butoane.
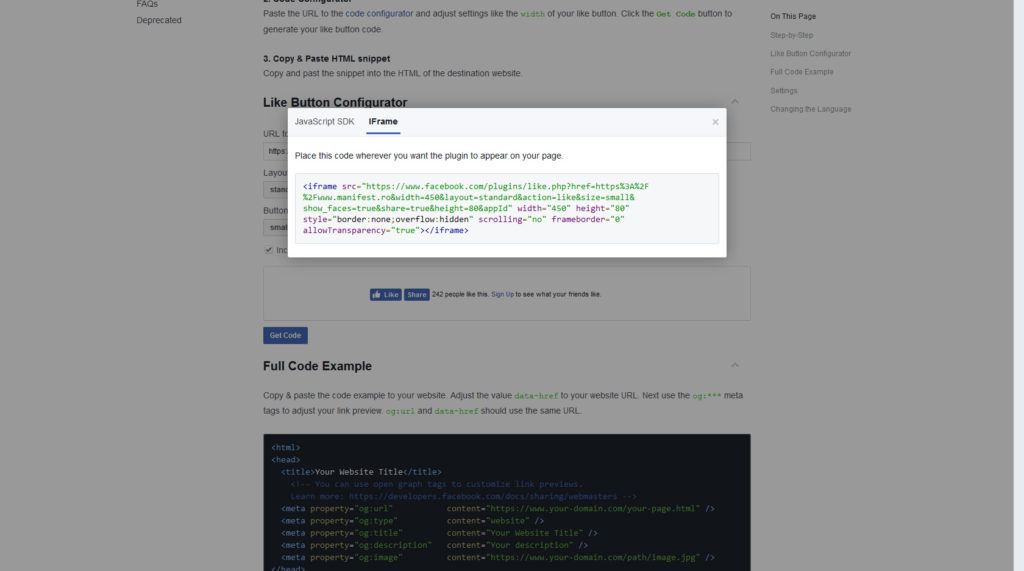
Apasam butonul „Get Code”, iar in fereastra aparuta, alegem tab-ul „IFrame” pentru a integra aceste butoane intr-un mod mai usor
Selectam codul general, si il copiem in clipboard.

Acum ca avem codul, acesta arata in felul urmator:
<iframe src="https://www.facebook.com/plugins/like.php?href=https%3A%2F%2Fwww.manifest.ro&width=450&layout=standard&action=like&size=small&show_faces=true&share=true&height=80&appId" width="450" height="80" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowTransparency="true"></iframe>
Inlocuim in codul de mai sus, bucata care contine adresa site-ului nostru, cu urmatorul cod php:
<?php the_permalink(); ?>
Acest cod va face ca in fiecare loc in care folosim acest iframe cu codurile Like si Share, sa apara adresa corecta, a paginii sau articolului pe care dorim sa il promovam pe reteaua Facebook.
Acum, tot ce ramane de facut, este sa introducem acest cod, acolo unde dorim sa apara butoanele.
Fiecare tip de pagina, are un template corespunzator, accesibil din interfata WordPress, din back-end, meniul Aspect -> Editor teme
Pentru o pagina statica, alegem din tema curenta, fisierul page.php. Pentru un articol postat pe blog, alegem single.php. Pentru o pagina index, continand o colectie de articole, editam index.php sau archive.php
Atentie – codul de mai sus, fiind html, trebuie sa ne asiguram ca este introdus in fisierul php, intr-un mod corect.
Daca ne aflam intr-un bloc de cod php, prefixam codul nostru cu ?> urmand ca imediat dupa codul nostru, sa redeschidem blocul php, prin folosirea <?php . Daca inseram codul intr-o sectiune de cod html, nu trebuie sa modificam codul, il inseram exact cum este.
Pentru paginile cu o colectie de postari (index.php sau archive.php), pentru a avea aceste butoane sub fiecare postare, cautam bucla while care parcurge lista de postari, si plasam codul nostru inainte de inchiderea buclei, prin cuvantul cheie endwhile;.
Daca ti-a fost de folos acest material, asteptam comentariile tale mai jos! De asemenea, nu strica un Like sau Share 🙂
Pentru comenzi de site-uri web, contracte de suport si mentenanta, sau orice proiect de web development, te asteptam sa ne contactezi.